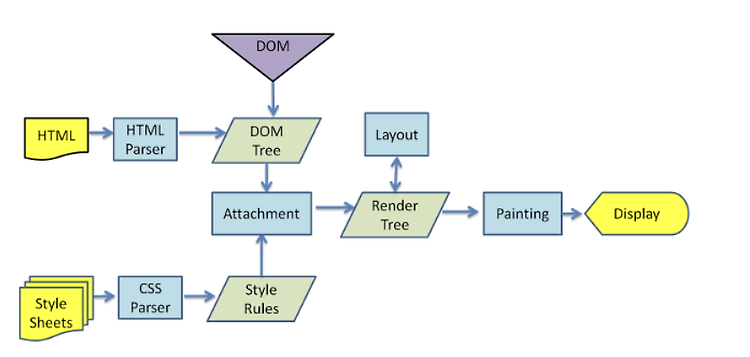
React, Vue 등 Virtual DOM을 채택한 경우가 많이 있습니다. DOM 이 아니라, Virtual DOM을 선택해야 하고, 사용해야 하는 이유에 대해서 알아봅시다. DOM (Document Object Model) Virtual DOM 을 알기 전에 실제 DOM에 대해서 간단하게만 알아봅시다. DOM 은 문서의 구조화된 표현을 제공하고 있으며, 웹페이지를 스크립트 또는 프로그래밍 언어들에서 사용될 수 있게 연결시켜주는 담당을 합니다. 간단하게 얘기하면 개발자들은 DOM 을 만들어내고, DOM 은 웹페이지를 구성하면서 사용자들에게 보여지는 역할을 담당합니다. Browser Workflow (webkit) Webkit 에서 Browser가 작동하는 과정을 도식화한 모습입니다. 간단하게 내용을 살..