해당 글은 Recoil Github 페이지를 직접 돌아다니면서 확인했던 부분을 다루고 있습니다. Recoil 라이브러리는 이슈를 꾸준히 관리하고 있고, 정식버전을 내기 위해서 활발하게 업데이트되고 있는 라이브러리임으로 글을 읽는 시점과 아래 글은 다를 수 있음을 미리 밝힙니다.
Recoil은 어떤건가요?

Recoil은 React에서 상태 관리를 위해 만들어진 라이브러리입니다. Atom이라는 독립적인 Store로 전역으로 관리하고 싶은 상태가 있으면 언제든지 사용하면 됩니다.
전역 상태를 사용할 수 있는 Context API, Redux, Mobx 등의 라이브러리에 비해서 러닝커브가 낮은 편이고, 코드가 간단해서 아직 첫 정식버전이 출시되지도 않았지만 많은 사람들이 사용 중입니다.
Context API와는 다르다.
React에서 직접적으로 제공하는 전역상태 관리를 할 수 있게 해주는 Context API는 직접적으로 쓰지 않더라도 Provider의 자식 컴포넌트로 있으면 항상 재 렌더링이 됩니다. 전역적으로 사용하게는 편리하게 해주지만, 렌더링이 많아질수록 페이지가 망가지는 것은 시간 문제일 것 입니다.
그래서 나오는 전역 상태 라이브러리들은 각자의 렌더링 방식이 있습니다. Recoil에서는 어떤 방식으로 렌더링을 다루는지 알아봅시다.
Recoil에서 불필요한 렌더링을 없애는 방법
같은 값으로 업데이트 된다면?
React에서 Virtual DOM가 재 렌더링을 하기 위해서는 기존에 사용하던 변수의 주소를 주는 것이 아니라, 새로운 변수를 새로 할당해주는 것이 일반적입니다.
// 얇은 복사
const obj = { a: 1, b: 2 };
const obj2 = obj;
obj === obj2 // true
// 깊은 복사
const obj = { a: 1, b: 2 };
const obj2 = { ...obj };
obj === obj2 // false
같은 객체가 아니라, 새로 객체를 할당을 해서 주는데 같은 값이면은 어떻게 될까요? 기존 객체와 새로운 객체의 주소가 다르기 때문에 내부적인 값은 같더라도 렌더링은 다시 될 것이라는 생각을 쉽게 할 수 있습니다.
Recoil 에서는 이 부분을 막아주고 있습니다.

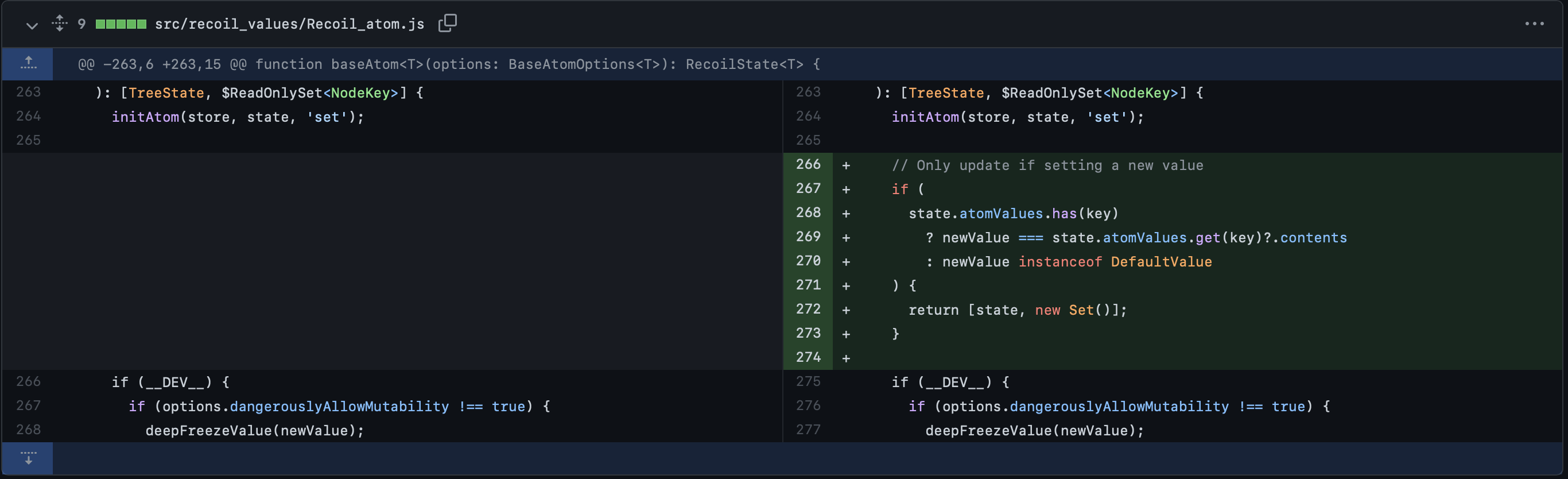
Recoil Github에 있던, 과거 커밋 내역입니다.
key를 가지고 있다면 현재의 값과 기존의 값이 같은지 확인합니다. key를 가지고 있지 않다면 새로운 state의 형식이 처음에 설정한 값과 같은지 확인합니다.
해당 방식으로 atom으로 전역적으로 사용하는 변수를 동일한 값으로 설정하거나(참조 동일성을 기반으로) 중복 재설정이 있는 경우 상태 업데이트 및 재 렌더링을 피할 수 있습니다.
레퍼런스
https://github.com/facebookexperimental/Recoil
GitHub - facebookexperimental/Recoil: Recoil is an experimental state management library for React apps. It provides several cap
Recoil is an experimental state management library for React apps. It provides several capabilities that are difficult to achieve with React alone, while being compatible with the newest features o...
github.com
'Web > Library' 카테고리의 다른 글
| [Konva] Next에서 Konva사용하기 (0) | 2022.03.09 |
|---|---|
| [Konva] 맥북 m1 cannot find module '../build/release/canvas.node' error (0) | 2022.03.09 |
| [D3] D3 Enter Update Exit with React (0) | 2022.03.07 |
| [라이브러리] npm 라이브러리 악성코드, 디스코드 토큰 탈환 (0) | 2022.02.25 |
| [라이브러리] faker.js color.js 라이브러리는 어디갔을까? (0) | 2022.02.24 |