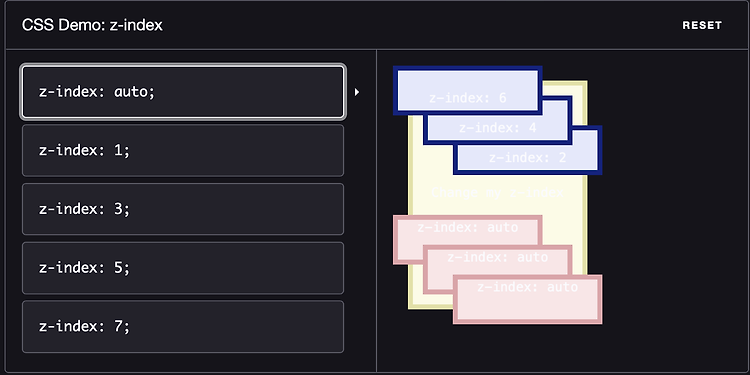
z-index의 css 속성은 개발자들이 애용하는 속성이라고 생각합니다. 그러나, 많이 사용되는 개념이지만 정확하게 알고 있는 개발자는 생각보다 적은 것 같아서 해당 개념에 대해서 서술하려고 합니다. z-index 어떤 것일까? z-index CSS 속성은 위치 지정 요소와 해당 하위 항목 또는 플렉스 항목의 z 순서(높낮이)를 설정합니다. 더 큰 z-index 가 있는 겹치는 요소는 더 작은 z-인덱스 요소보다 높게 위치합니다. z-index 가 100과 99가 있으면 정확하게 100 레벨에, 99 레벨에 위치할까요? 정확하게는 상대적인 개념입니다. z-index에는 stacking-context(쌓임 맥락)이 존재 합니다. 쌓임 맥락에 대해서 알아봅시다. Stacking Context Stacking..